طراحی سایت همانند دیگر موارد دنیای کسب و کار آنلاین در حال پیشرفت و به روز رسانی می باشد که همه افرادی که دارای وب سایت برای کسب و کارهای خود هستند باید با هر یک از این تغییرات و به روز رسانی ها آشنا باشند تا بتوانند در بهترین جایگاه های جستجوگرهای گوگل قرار بگیرند.
قطعا برای بسیاری از کاربران این سوال پیش خواهد آمد که آینده طراحی سایت در سال 2020 چگونه خواهد بود؟ در سال 2020 باید چه اطلاعاتی را از طراحی وب سایت (Web design) داشته باشیم تا بتوانیم وب سایتی متناسب با هم سلیقه کاربران و هم دارای بهینه سازی (SEO) عالی داشته باشیم؟ اینها سوالاتی است که ذهن بسیاری از کاربران را به خود مشغول کرده است.
تیم تحقیقاتی پیام آوران پارسیان با ارائه این گزارش در نظر داشته تا همه راهکارهای جدید طراحی سایت در سال 2020 را به اشتراک بگذارد تا بتوانید با مطالعه آن و همینطور براساس آن بهترین طراحی را برای وب سایت خود انجام دهید.
چه مواردی در طراحی وب سایت می تواند کاربران را به خود جذب کند؟
|

|
|
روندهای طراحی سایت در سال 2020
|
می دانید که جذب کاربر به سمت سایت از موارد بسیار مهم می باشد که می تواند تاثیر بسیاری بر روی ترافیک سایت شما بگذارد. هرچقدر که وب سایت شما کلیک بیشتری بخورد و از بازدید بالاتری برخوردار باشد، از رتبه بهتری نیز در نتایج جستجوگر گوگل نیز برخوردار خواهد شد. در ادامه به موارد طراحی سایت که در سال 2020 نباید از آنها غافل شویم اشاره خواهیم کرد:
انتخاب فونت استاندارد
متنی که برای وب سایت خود انتخاب می کند باید خوانا بوده تا کاربران بتوانند به راحتی مطالب مورد نظر را مطالعه کنند. باید این مورد را در نظر داشته باشید که با وجود اینکه فونت های کوچک مناسب هستند اما به دلیل اینکه بسیاری از کاربران از موبایل می باشند، فونت های کوچک برای آنها مناسب نیست. حتی کسانیکه از طریق کامپیوتر به سایت ها مراجعه می کنند با این نوع فونت ها دچار مشکل خواهند شد. متن سایت نباید خیلی بزرگ و یا خیلی کوچک باشد. اندازه استاندارد برای متن ها 16 پیکسل می باشد که فونت های کوچکتر از این استاندارد سخت قابل خواندن هستند.
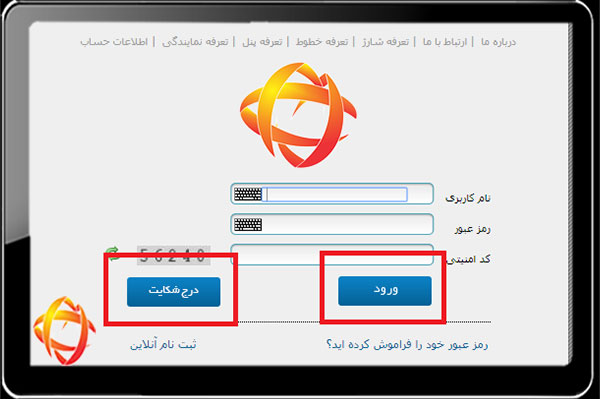
قرار دادن دکمه های عملگرا (Call To Action) مناسب برای وب سایت
دکمه های عملگرا (Call To Action) دکمه هایی هستند که در همه وب سایت ها و در قسمت هایی که دارای فرم تماس یا صفحاتی که فرم ثبت نام در سایت دارند، مورد استفاده قرار می گیرد. در واقع دکمه های عملگرا یا Call To Action کاربران را به سمت هدف خود راهنمایی می کنند و کاربران برای اینکه عملیات مورد نظر خود را انجام دهند باید روی آن کلیک کنند. دکمه های عملگرا باید به گونه ای طراحی شوند که به راحتی کاربران را به مرحله بعدی راهنمایی کند. همچنین باید از طراحی برخوردار باشد که کاربر را به خود جذب کرده تا کاربر خرید نهایی یا اقدام نهایی خود را انجام دهد.
علاوه بر آن متنی که بر روی دکمه های عملگرا استفاده می شود باید از جذابیت خاص برخوردار بوده تا کاربران را تحت تاثیر قرار دهد. در کنار طراحی جذاب و استفاده از متن مناسب که برای دکمه های عملگرا (Call To Action) گفته شد، این مورد را هم باید اضافه کنیم که این دکمه باید در وب سایت شما به راحتی قابل مشاهده و دسترسی نیز باشد.
|

|
|
اضافه کردن دکمه عملگرا (Call To Action)
|
موارد بسیاری دیگری نیز وجود دارد در طراحی وب سایت در سال 2020 از اهمیت بالایی برخوردار می باشد و باید حتما مورد توجه قرار بگیرند. در ادامه هر یک از این موارد را نیز معرفی خواهیم کرد:
• طراحی سایت متناسب با نسخه موبایل
• توجه به زمان بارگذاری سایت
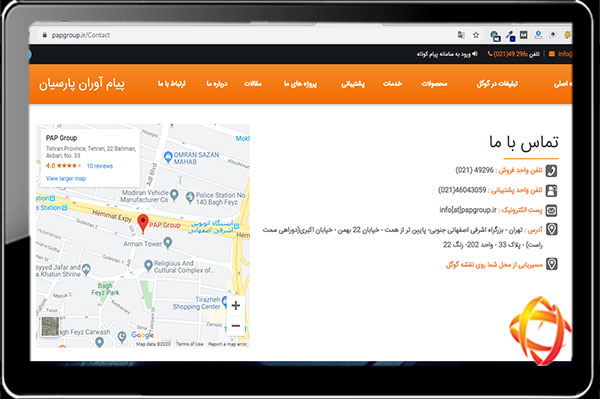
• دسترسی آسان به اطلاعات تماس کسب و کار شما
• دسترسی آسان به صفحات مختلف سایت
|

|
|
دسترسی آسان به اطلاعات تماس کسب و کار شما
|
تمامی مواردی که در بالا به آنها اشاره کردیم، جزو موردهایی هستند که در سال نباید طراحان وب سایت از آن غافل باشند. روندهای نوآورانه ای برای وب سایت در سال 2020 نیز وجود دارد که با شناخت هر یک از آنها خیلی راحت تر و بهتر می توانید طراحی سایت (Web Design) داشته باشید. از جمله این روندها و ویژگی های مهم در طراحی وب سایت می توان به هر یک از موارد زیر اشاره کرد:
ویژگی های مهم در طراحی سایت (Web Design)
- استفاده از یک دامنه مناسب برای وب
- استفاده از طرح های گرافیکی زیبا و خاص از جمله یک لوگو چشم نواز به عنوان برند شما
- رعایت ابعاد مناسب برای بخش های مختلف وب سایت
- استفاده از جلوه های گرافیکی
- ارائه ایمیل، آدرس و تلفن و سایر راه های ارتباطی برای وب سایت و ارتباط کاربر با شما
- ایجاد قسمت چت آنلاین
- طراحی و ایجاد منوی ناوبری
- ایجاد یک باکس جستجو در وب سایت
- امکان درج نظر
- ریسپانسیو کردن سایت
- رعایت نکات امنیتی از جمله گذاشتن گواهی امنیت ssl
- استفاده از یک میزبان مناسب برای وب سایت
- ویژگی های طراحی نوآورانه سایت:
- مودهای تاریک
- طرح های رنگی درخشان
- عناصر سه بعدی همه جانبه
- ترکیب عکاسی با گرافیک
- جستجوها و کلیک کردن های اینترنتی کمتر
- لایه ها، سایه های نرم و عناصر شناور
- نقص هایی که شخصیت می سازند
- چارچوب های محکم از فضای سفید
|

|
|
ویژگی های مهم در طراحی سایت در سال 2020
|
آینده طراحی سایت در آینده به خصوص در سال 2020 به کجا خواهد رسید؟
گسترش اینترنت و صفحات وب در دنیای امروز غیر قابل انکار است و همه ما می دانیم که طراحی وب سایت روز به روز در حال گسترش است. اما آینده طراحی سایت به کجا می رسد؟ ما باید چه اطلاعاتی داشته باشیم و اگر می خواهیم برنامه نویسی وب را دنبال کنیم، باید چه انتظاراتی از سال 2020 داشته باشیم؟ این سوالی است که ذهن بسیاری از ما را به خود درگیر کرده است و از این روی قصد داریم در ادامه شما را بیشتر با Web Design آشنا سازیم. شما می توانید با توجه به اطلاعاتی که در این زمینه ارائه می شود، با آینده این فرآیند در سال پیش رو بیشتر آشنا شوید و همچنین می توانید برنامه ای دقیق برای یادگیری و یا کسب تجربه در بازاریابی اینترنتی و دیجیتال مارکتینگ داشته باشید که قطعا برنامه نویسی و طراحی سایت یکی از مهمترین اهمیت ها در آن به شمار می رود.
:: برچسبها:
Google search console ,
گوگل سرچ کنسول ,
ابزار حذف ,
ابزار Removal ,
ابزار قطعه بررسی ,
ابزار Review snippet ,
به روز رسانی جدید سرچ کنسول ,
